前置 常用长度单位 我们前面学了一个长度单位px(像素),我们来了解一下其他长度单位 em(相对于当前元素或其父元素font-size的倍数) n em = n * font-size 我们来看看效果 <style> #d1 {&n…
列表属性 用于ul、ol、li其他的不行哦。 我们先写一个无序列表 <body> <ul> <li>《震惊!某高校学生竟做出这种事》</li> &…
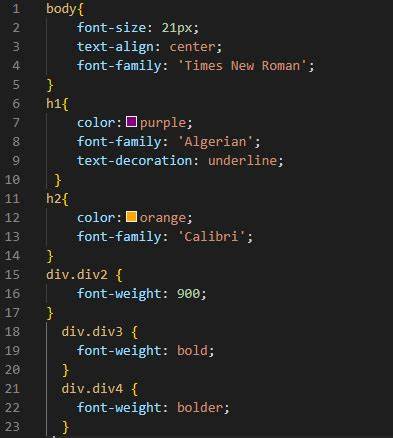
字体属性 字体大小 这里我们都调整过,这里就迅速过一遍。 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> &…
CSS三大特性 1.层叠性 概念:如果发生了样式冲突,就会按照一定的规则(选择器的优先级),进行样式的层叠(覆盖)PS:样式冲突就是元素的同一个样式名,被设置了不同的值,这就是冲突。 2.继承性 概念:元素会自动拥有其父元素,或其祖先元素上所设置的某些样式。 规则:优先继承离得近的。 常见的可继承属性: text-??,font-??,…
伪元素选择器 我们先来随机生成一段英文把,怎么随机捏,乱点?这好像并没有意义,在vscode里面有一个特殊的命令lorem,我们输入之后发现生成了一段英文,(好长啊,能不能短一点?) 我们可以在lorem后面加上数字,来规定随机生成语句的长度,这里生成一个五个单词的语句吧。 这里,我想把第一个字母变红再变大一点,我们能实现吗?好像类选择器,元素选择…
概念 我们先来了解一下伪类的概念 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title&…
前言 我们在入门篇了解到一些简单选择器,这一篇就让我们见识一些复合选择器吧! 同时由于展示方便,此处我们采用内部样式展示代码。 正文 所谓复合,就是把简单选择题进行组合,就形成是复合选择器。 交集选择器 所谓交集,说白了就是一个字——且。 话不多说我们先上栗子 <!DOCTYPE html> <html la…
CSS小白入门篇 CSS全称是Cascading Style Sheets, 它描述了网页的展现与展示效果,这里只是初步了解一下CSS 样式 即css代码编写的位置,一共有三种样式捏 行内样式 举个例子在 <body> <h1>欢迎来到ttdr的菜鸟空间</h1>…