CSS三大特性
1.层叠性
- 概念:如果发生了样式冲突,就会按照一定的规则(选择器的优先级),进行样式的层叠(覆盖)PS:样式冲突就是元素的同一个样式名,被设置了不同的值,这就是冲突。
2.继承性
概念:元素会自动拥有其父元素,或其祖先元素上所设置的某些样式。
规则:优先继承离得近的。
常见的可继承属性:
text-??,font-??,line-??,color······
备注:参照MDN网站,可查询属性是否可被继承,
我们这里来说一个栗子
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>CSS三大特性</title>
<style>
div {
color: red;
}
</style>
</head>
<body>
<div>
我是div中的文字
<span>我是span中的文字</span>
</div>
</body>
</html>我们来猜猜,哪些文字会变红呢,应该只有div中的文字吧

欸span中的文字也变红了,这就是继承性吧,div的优良 红色基因传承给了子代的span,当然我们嵌套的再复杂一点,后代再多一点,也都会变红色,但是不是所有的优良基因都能传下来,像back-color等不能继承。
所以,我该怎么知道这个属性能不能继承捏,MDN会告诉你答案

优先级
简单说:!important>行内样式>ID选择器>类选择器>元素选择器>通用选择器>记成的样式。
复杂的:计算权重,并集选择器的权重是分开计算的哦
详细的可以去看上一篇选择器的优先级。
像素
像素这个东西,我们还是没少见到的哦,其实就是px
but,我们这个单位我们生活中可不常见,我们能不能用生活中常见的长度单位来表示捏,可以的可以的兄弟,经过尝试只有cm 和mm可以实现

丝。既然可以为啥不用这俩,而要用新的单位叫像素捏,这里不绕弯子了,就是这俩单位精细程度还不够,不方便我们来美化页面,我们来体会一下有多精细

最下面就是1px*1px的小方格,确实很精细捏,所以像素是什么捏。
我们来用相机拍一下我们的电脑显示器

这是博主拍到的照片,我们能看到一个个的小方格,这就是一个个小小的像素点,什么拍不到?(可以把手机相机调成专业模式然后放大哦),通常不同显示器的像素点是不一样多的,越贵的显示器一般越多,比如说(1080p,4k,8k),当然我们显示器大小一样的话,像素点越多,像素点就越小,所以像素是一个相对的概念。
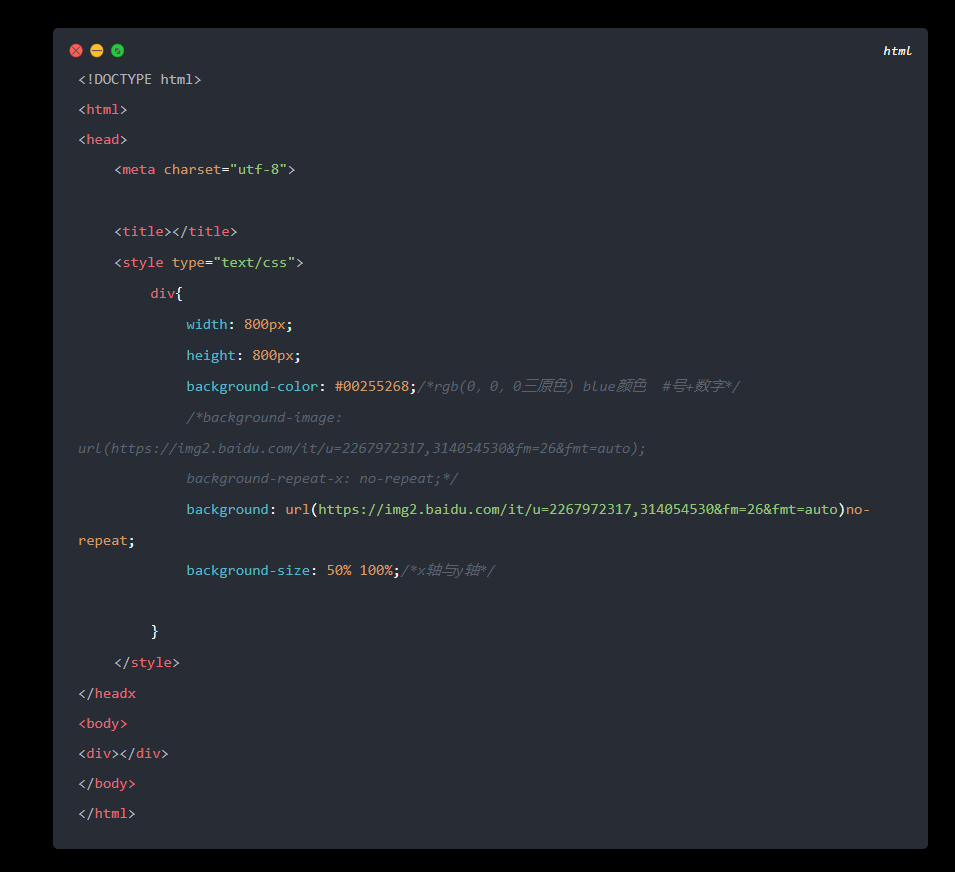
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>像素与颜色</title>
<style>
.ttdr3 {
width: 100px;
height: 100px;
background-color: rgb(255, 0, 0);
}
</style>
</head>
<body>
<div class="ttdr3"></div>
</body>
</html>我们来写一个一百成一百的小方块

但为啥我们截图就是150*150的了?
是因为,我们显示器的显示能力不一样,像素点数不一样,我们操作系统也考虑到了这个问题,我们来看一下显示设置,

自动调节了,所以我们所看到的所有东西都经过了缩放,所以我们量出来是150*150,这样的话我们想要精确量取像素是不是就要把电脑调成不缩放,随着科技的发展,我们已经有了UI插件,可以自动量出一个图片的大小,以及在UI界面中进行定位,这个我们后面会讲到。
颜色
我们在前面的学习中以及了解了很多和接触了很多的颜色,我们这里想要去通过red``darkred这些颜色名去表示颜色,但是这些颜色不够精确,我们开发的时候一般也不用。
我们来看颜色的另类表示方法
rgb or rgba
r—-red
g—-green
b—-blue
格式
color: rgb(1,2,3)1,2,3分别表示三种颜色的值,取值范围是0~255,当然也可以用百分比来表示比如100%,0%,0%但是要注意,要统一哦,不能取值和百分比混着用。
我们可以通过调节值来获取各种各样的颜色。
那么rgba是什么东西捏
color: rgba(255,0,0,0.5)这里最后一位表示的就是透明度(0~1),当然百分比也可以,0.5表示的就是半透明,来看看效果(IE浏览器是不显示的)

这里rgb虽然精细,但是我们不能一眼看出每个颜色取得值是多少,这里我们可以用取色器(一些画图软件以及ppt软件都有,这里不多作介绍了),当然如果公司的设计师负责人,会给rgb值的,当然vscode也可以调颜色(大家自己探索吧嘻嘻)
Hex or HexA
格式
color: #??????前两个?表示的是红色,中间为绿色,最后是蓝色,取值范围是根绝十六进制一样捏00~ff,
而HexA就是多了一个透明度,这里就不多说了,这里也是用十六进制表示哦。
我们获得值,还是通过取色器或者通过设计稿来看。
HSL or HSLA
虽然不常用但是这里提一下。
格式
color: hsl(hue,saturation,lightness);hue—色相(用角度表示,看色相环)
写法:0deg

saturation—饱和度
写法:100%
简单理解为往正常的颜色里面加灰色。
lightness—亮度
写法:50%